Customer Authentication
Updated
Passing User details
If a user is already logged in on the components, you can pass the authenticated details securely to the chat to authenticate the user on the chat itself. This process is called pre-authentication. You need not ask for customer details again anywhere in the flow; for that matter even use the customer details sent in the workflow.
In pre-authentication, you can pass the following information securely from the website to the chat -
id
First Name
Last Name
Profile Image Url
Phone Number
Email
<script>
</script> |
NOTE - The hash generation should only be done on the backend server. This will make sure that the API Key is not exposed to third parties and overall security is not compromised |
How to generate userHash?
The userHash is a generated HMAC or Hash-based Message Authentication Code. For HMAC, Sprinklr uses the sha256 hash function. You need to generate HMAC for the following "string" of user details. User details are concatenated to form a string, separated by underscore as shown below -
userId_firstName_lastName_profileImageUrl_phoneNo_email |
So for the above example, the string for which you need to generate the hash would be
12345_John_Doe_https://example.com/profilePic.jpg_9876543210_John.Doe@example.com |
Sample code to generate HMAC is given below for following languages - PHP, Python 2.7, Python 3.6.1, Ruby (Rails), Java, Node.js
What if you don’t have a few values to generate hash ?
Let’s say you don’t have profileimageUrl, in that case the string will be as shown below -
NOTE: There are 2 underscores after lastName.
userId_firstName_lastName__phoneNo_email |
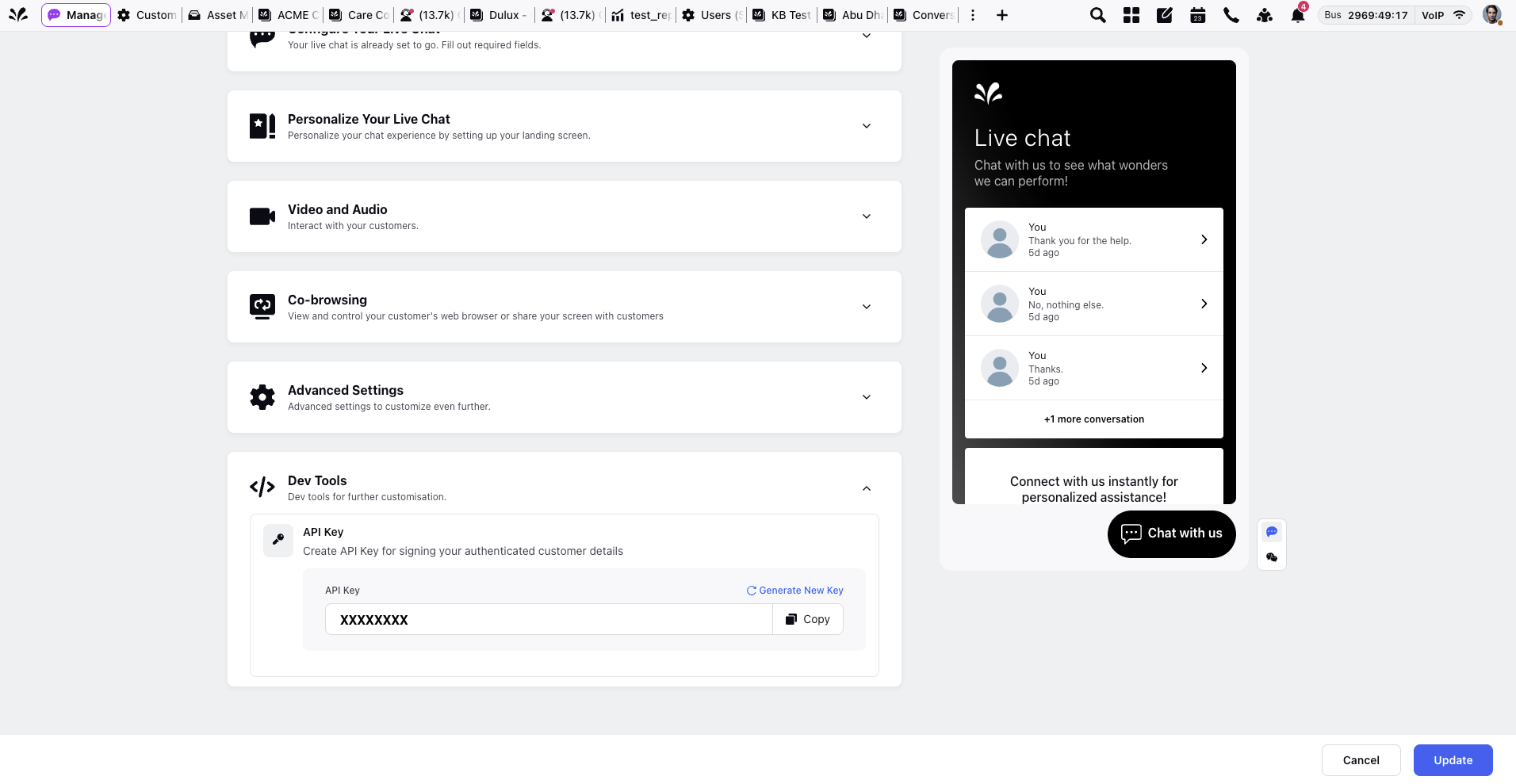
Where to get the secret Key?
Key is available in the Live Chat Builder under “Dev Tools” as shown below:

Sample code for hash generation
PHP
$secretKey = "acf32e61-14a6-291b-3a1b-cc8854134ea1"; |
Run the above PHP code online [updated - 11 Jan 2022] - https://replit.com/@AbhishekPriyam/HMACPHPExamplev2#main.php
Python 2.7/3.6.1
import hmac |
Run the above Python code online - https://repl.it/@AbhishekPriyam/HMACPythonExample
Ruby (Rails)
require 'openssl' |
Run the above Ruby code online - https://repl.it/@AbhishekPriyam/HMACRubyExample
Java
import javax.crypto.Mac; |
Run the above Java code online - https://repl.it/@AbhishekPriyam/HMACJavaExample
C#
using System; using System.Security.Cryptography; using System.Text;
class Program { static void Main(string[] args) { string key = "acf32e61-14a6-291b-3a1b-cc8854134ea1"; string userId = "12345"; string firstName = "John"; string lastName = "Doe"; string profileImageUrl = "https://example.com/profilePic.jpg"; string phoneNo = "9876543210"; string email = "John.Doe@example.com";
string userDetails = $"{userId}_{firstName}_{lastName}_{profileImageUrl}_{phoneNo}_{email}";
using (HMACSHA256 hmac = new HMACSHA256(Encoding.UTF8.GetBytes(key))) { byte[] hashBytes = hmac.ComputeHash(Encoding.UTF8.GetBytes(userDetails)); string userHash = BitConverter.ToString(hashBytes).Replace("-", "").ToLower();
Console.WriteLine(userHash); } } } |
Run the above Java code online - https://replit.com/@RoshanDash1/HmacCExample
Node.js
var crypto = require('crypto'); |
Run the above Node.js code online - https://repl.it/@AbhishekPriyam/HMACNodeExample
Example CONTRACT
You can add this code in the footer, so that the code is present on every page of website
This is a one time thing, you need not call this script again and again.
<script> |
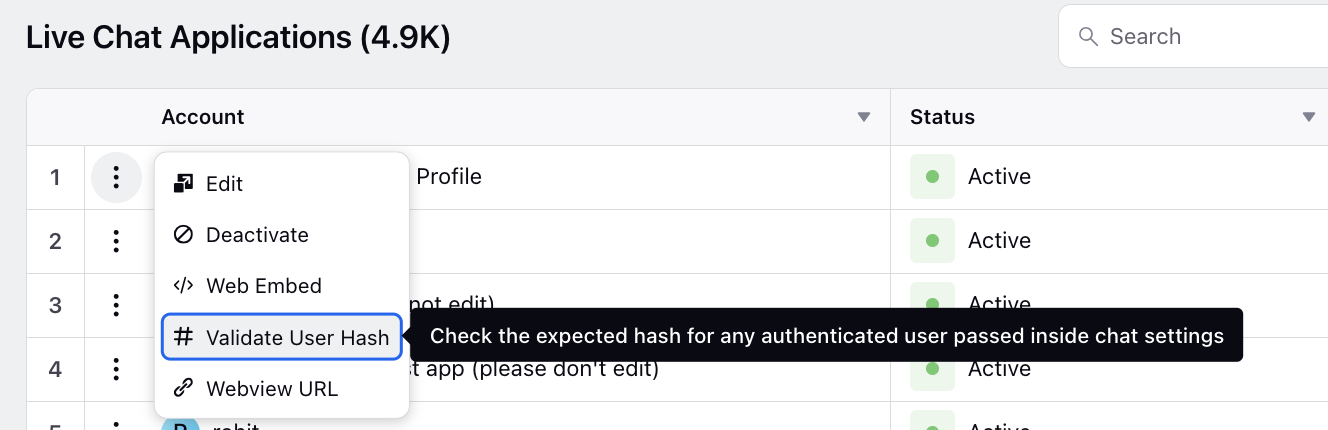
Validating User Hash
Check the expected hash for any authenticated user passed inside chat settings.
Hover over the Options icon alongside your Live Chat Application and select Validate User Hash.

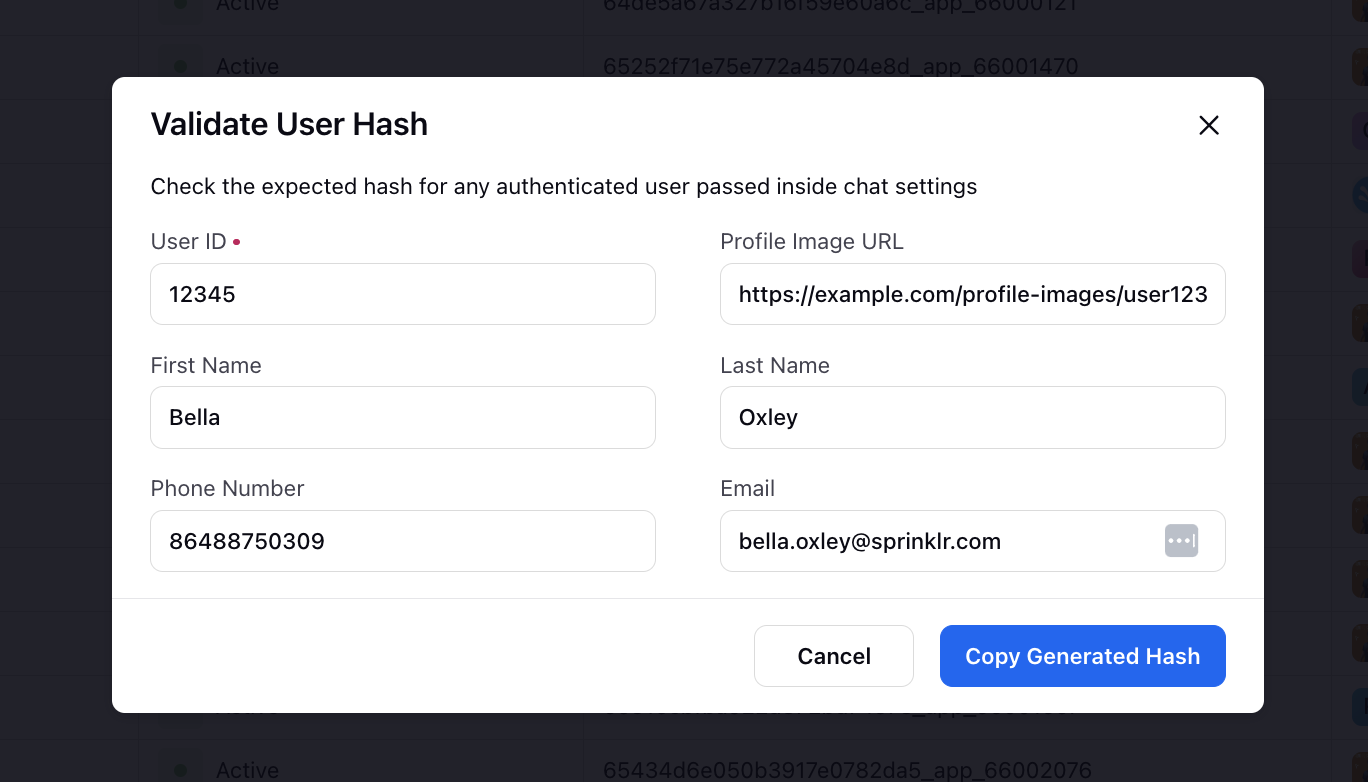
On the Validate User Hash window, enter User ID, Profile Image URL, First Name, Last Name, Phone Number and Email. Click Copy Generated Hash.

Guest User Flow
The below script will be there always, you need not call again (DO NOT CALL THIS AGAIN):
<script> |
Scenario 1: Login refreshes the website automatically
When a guest user logs in on website and becomes a logged in user and refresh happens automatically, then you need to do the following after user logs in in your website:
Please note that this is a script
<script>
</script> |
When the website is launched with the already logged in user, add the following code on webpage load:
<script>
</script> |
When user logs out
As soon as user logs out from the website, you need to call this function
Please note that this is not a script, but a function/SDK that needs to be call to remove user details
window.sprChat('updateUserSettings'); |
Scenario 2: Login doesn’t refresh the website automatically
When a guest user logs in on website and becomes a logged in user and refresh doesn't happen, then you need to do the following after user logs in in your website:
Please note that this is not a script, but a function/SDK that needs to be called to send user details
window.sprChat('updateUserSettings', { |
When the website is launched with the already logged in user, add the following code on webpage load:
<script>
</script> |
When user logs out
As soon as user logs out from the website, you need to call this function
Please note that this is not a script, but a function/SDK that needs to be call to remove user details
window.sprChat('updateUserSettings'); |